Seulement 35% des entreprises ont un site mobile optimisé aujourd’hui, ce chiffre risque certainement d’évoluer surtout depuis que Google a annoncé qu’il allait mettre en place un label « Mobile-Friendly » dans ses résultats de recherche devant les sites jugés comme « conviviaux sur mobile ». Avoir un site adapté aux mobiles n’est donc plus une option.
D’après Alsacréations (http://www.alsacreations.com/actu/lire/1653-google-ajoute-un-label-mobile-friendly-dans-ses-resultats.html), voici quelques bonnes pratiques à respecter pour avoir une chance que Google vous labellise comme site « Mobile-Friendly » :
- éviter les technologies difficilement utilisables sur mobile comme Flash,
- afficher le contenu dans une taille lisible sans que l’utilisateur soit contraint de zoomer
- adapter le contenu à la taille de l’appareil : l’utilisateur ne doit pas avoir à utiliser des barres de défilement horizontal ou zoomer (afficher idéalement le contenu en une colonne)
- espacer vos liens : l’utilisateur doit pouvoir en sélectionner un, sans en sélectionner un autre par erreur

D’après Wix, il faut faire « preuve de doigté ». Il ne faut pas oublier que la plupart des écrans mobiles sont tactiles ce qui impacte directement l’interaction entre les pages et donc la navigation. Les utilisateurs sont habitués à faire défiler les pages Web en un coup de pouce ou d’index.
Un bouton de menu bien visible et des icônes cliquables sont fortement appréciés (Généralement, la taille des boutons doit être de 38X38 pixels minimum (44×44 sur iOS).
Pour optimiser votre taux de conversion sur mobile :
- Affichez vos informations de contact. Soyez facilement joignable : affichez votre numéro et rendez le cliquable et proposez une carte Google Maps dans votre page « Contact ».
- Créez des formulaires optimisés pour mobile. Faites de la création de compte une option. Minimisez l’effort de l’utilisateur, facilitez au maximum le remplissage des formulaires en vous limitant au strict minimum pour réduire le taux d’abandon.
- Vos « Call-To-Action » doivent être au-dessus de la ligne de flottaison.
- Comme sur votre site Desktop, mettez en avant des avantages : Gratuité (produits offerts), Sentiment d’urgence (promotions à durée limitée), Prix réduit, Livraison gratuite, rapide…
Google propose également des conseils pour optimiser le SEO de son site mobile (https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=fr).
Google liste notamment les erreurs les plus fréquentes à éviter telles que :
- la présence de fichiers JavaScript, CSS et image bloqués (il faut notamment utiliser la fonctionnalité « Explorer comme Google » des Google Webmaster Tools pour s’assurer que Googlebot puisse bien explorer vos fichiers)
- des exemples de contenus ne pouvant être lus : types de vidéo, médias sous licence ou animations Flash,
- des redirections incorrectes (Si vous avez des URLs mobiles distinctes, il faut rediriger les internautes mobiles de chaque URL du site Desktop vers l’URL mobile adéquate et non page d’accueil)
- des erreurs 404 uniquement sur mobiles (certains sites affichent du contenu pour les utilisateurs desktop, mais affichent une page d’erreur pour les internautes mobiles.)
- des images trop lourdes. Il faut veiller au format et au poids des images pour obtenir un chargement rapide des pages (Google propose Page Speed Insights, un outil très pratique pour tester la vitesse et la performance d’un site)
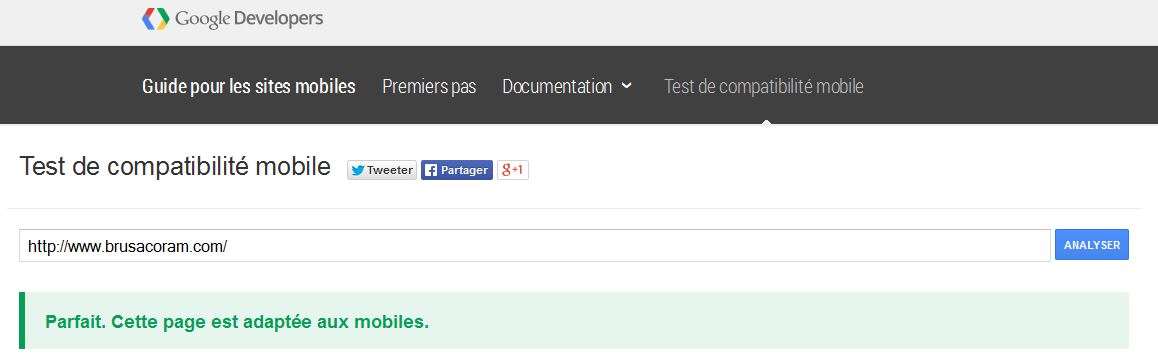
Comment vérifier mon site est Mobile-Friendly ?
Google propose un outil en ligne de test de compatibilité mobile sur Google Webmaster Tools (cf. https://www.google.com/webmasters/tools/mobile-friendly/)

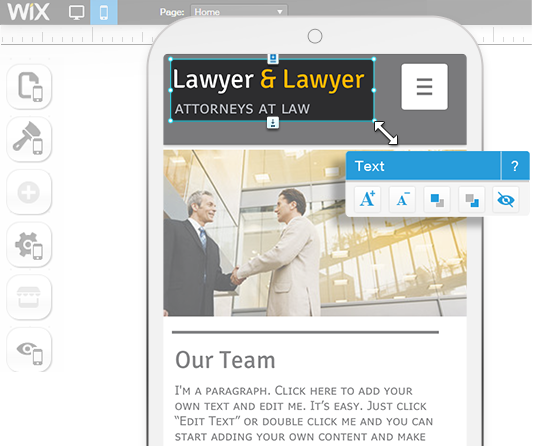
La plupart des outils de création de site web en ligne intègrent ce type de bonnes pratiques. La plateforme en ligne Wix propose par exemple une version mobile optimisée de votre site en HTML5. Grâce à son Editeur Mobile, vous pouvez redimensionner, réorganiser et masquer vos contenus sans toucher à la version Desktop de votre site.




Il est effectivement indispensable d’avoir désormais un site mobile-friendly.
Les internautes sont désormais connectés 24 heures sur 24 et 7 jours sur 7, Ils ‘attendent plus d’avoir un ordinateur sous la main pour faire des recherches sur internet.
Si un site n’est pas optimisé pour les mobiles alors il perdra en visibilité, les internautes passeront au site suivant (celui de la concurrence?!) et le site aura un taux de rebond élevé!
En conclusion, pensez aux « nouveaux » internautes, ceux qui naviguent depuis leur téléphone ou leur tablette.
Salut,
Un excellent article ! Surtout à l’heure actuelle, où Google prévoit de faire de la compatibilité mobile un critère essentiel au référencement des sites internet, tout en prévoyant également de développer un moteur de recherche indépendant pour les smartphones, qui privilégiera encore davantage les sites avec une grande compatibilité mobile.
J’ai d’ailleurs également prévu de fournir un grand travail de ce côté là pour mes différents sites internet et blogs.
Au plaisir de te lire et à bientôt ! 🙂
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me? https://www.binance.com/ru-UA/register?ref=RQUR4BEO